Slackのテーマカラーをコーポレートカラーに変更してブランドイメージを根付かせよう。設定方法を解説します。
春は新卒をはじめとした多くの人が会社にジョインしてくることが多いです。コミュニケーションツールのSlackではテーマカラーをオリジナルにカスタマイズすることができるので、そうした人たちに自社のCI(コーポレート・アイデンティティ)を根付かせるのに適しています。この記事ではサイトの色分析の方法からコーポレートカラーをSlackに設定する方法を解説します。
CI(コーポレート・アイデンティティ)の一つ「コーポレートカラー」とは
CI(コーポレート・アイデンティティ)とは、企業の理念や事業内容をまとめ、その存在価値を高めるために作られた企業戦略の一つです。社外へはブランディングの向上や賛同した人がジョインするきっかけになり、所属する社員にとっては目的の統一や働く意識の向上といった生産性の効果を生み出します。
その一つであるコーポレートカラー(またはシンボルカラー)は、例えば、auはオレンジ、LAWSONは青というように企業名を思い浮かべただけでパッと浮かぶ色のことで、ロゴやWebサイト、マスメディアなど顧客が触れるさまざまな情報伝達物でコンセプト、イメージを伝える役割を持ちます。
コーポレートカラーは社内にとっても重要
コーポレートカラーは社外へ向けて発信しがちですが、社員にとっても欠かせません。
なぜなら象徴するカラーが青?赤?とぶれてしまうと目的や理念の統一が甘くなり所属意識が低い状態になってしまうからです。そうした事態にならないよう常に使われる職場環境やツールに視覚的イメージを定着される取り組みをしていくことが重要です。
最近注目されているSlackは、コミュニケーションツールとして多くの企業が使用しています。会社規模が大きければ大きいほど、直接コミュニケーションを取るよりもツールを使ってやり取りすることが多いので、まさにコーポレートカラーを定着させる場として適していると言えます。
また、Slack自体も簡単にテーマをオリジナルでカスタマイズすることが可能です。
次の章では色の考え方からSlackのテーマの変更方法を紹介していきます。
色の抽出方法
まず最初に色の抽出方法から解説をします。
紙媒体、Webサイト様々な販促物があると思います。
色の取り方だけでなく、注意点も抑えてください。
抽出する媒体は紙やWebサイト
企業やサービスを販促するために名刺や広告などの紙媒体、またはデジタルではWebサイトなどのツールがあると思います。色の考え方としてそもそも名刺はCMYK、WebサイトはRGBと色域が異なるもので作られています。
この時名刺などの紙媒体からカラーを抽出する場合はRGBへ変換し、16進数でのカラーコード表記が必要なので注意してください。
または、ブランドを作るに当たってのデザインガイドラインにカラーコードがCMYK、RGBとで載っているかもしれません。自社のデザイナーに聞いてみるといいでしょう。
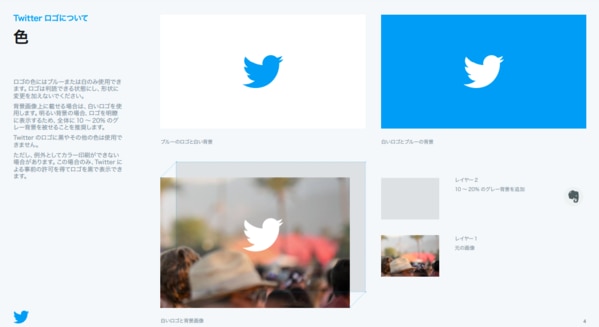
例)Twitterのデザインガイドライン

必要な色の準備
まずは3つの色を準備しましょう。
・メインカラー
企業もしくはサービスの存在を象徴する色をさします。
ロゴなどにも含まれています。
・ベースカラー
全体のまとまりに使用される土台に位置づけられた色です。
・アクセントカラー
画像、装飾の部分で使われる色です。ユーザーに目に留まってほしいために使われていることが多く、よくメインカラーと反対の色でデザインされています。
実践として私の所属している会社のサイトからカラーを抽出してみます。

この時、メインカラーはロゴ、ベースカラーは背景色、アクセントカラーは見出しやブログ部分のタグから取ります。
抽出するにはロゴやデザインの制作データなどから色を判別すれば確実ですが、それが難しい場合は手軽にGoogleChromeの拡張機能などでブラウザから色のコードを取り出すと良いでしょう。
実際に使用した拡張機能はこちら

抽出が完了し、3つのカラーが揃いました。

- メインカラー #003C88
- ベースカラー #FBFBFB
- アクセントカラー #0081EF
青系統の配色で構成されています。青は「信頼、誠実、開放感、知性」を意味しており、爽やかなイメージカラーは世界的にも嫌う人が少ない色としても特長を持っています。
Slackでのテーマカラー変更方法
色の抽出を終えましたら次に、Slackへ反映させていきましょう。
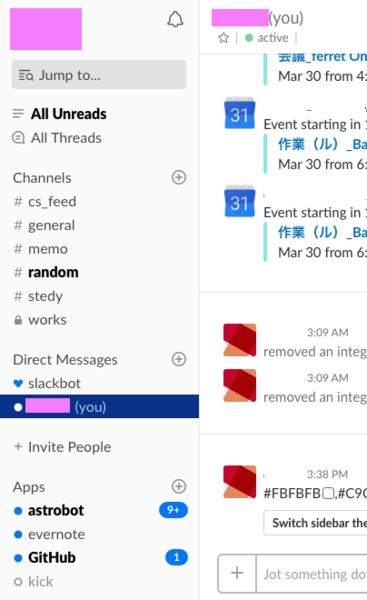
テーマ変更ができる箇所はサイドバーのみです。
画面のワークスペース名をクリックし、Preferences (環境設定) へ移動するとサイドバーというメニューがあります。Custom Theme(カスタムテーマ)という項目が編集する箇所となります。

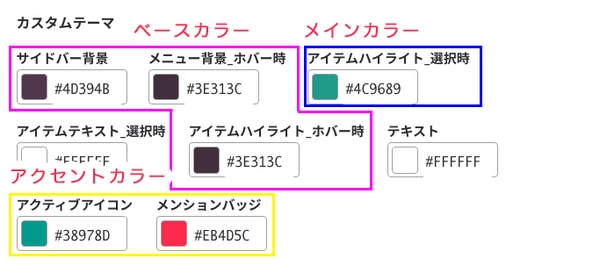
それぞれの色の箇所
- サイドバー背景 サイドバー全体の背景色
- メニュー背景_ホバー時 メニュー選択時にカーソルで当てた時の色
- アイテムハイライト_選択時 メニュー下のチャンネルなどの選択時にカーソルで当てた時の色
- アイテムハイライト_ホバー時 メニュー下のチャンネルなどのエリアをカーソルで当てた時の色
- テキスト 通常テキスト
- アクティブアイコン 稼働しているメンバーにつくアイコンの色
- メンションバッジ 通知アイコンの色
さきほどのカラーの3つの分類をSlackに置き換えてみましょう。

背景はベースカラーに置き換え、アクティブアイコンとメンションカラーは目に留まってほしいのでアクセントカラーとします。
メインカラーはユーザーがクリックをする時に自然と目に入るアイテムハイライト_選択時とします。

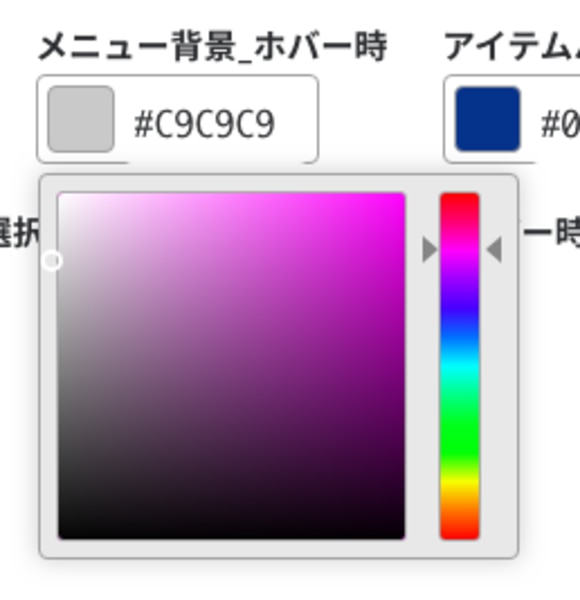
また、メニュー背景ホバー時、アイテムハイライトホバー時だけマウスカーソルが当たっていることがわかるよう少し濃い目のグレーにしましょう。
色見本をクリックすればカラーピッカーを表示して色を選択することができます。

実際のテーマカラーこのような色合いになりました。

テーマカラーを作ったらチームに共有しましょう
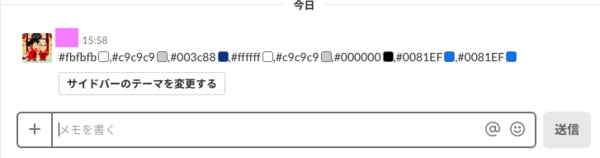
作成したテーマカラーをSlackでは簡単に共有することができます。テーマカスタムの下に並ぶ設定した色の6桁の数値をコピーし、メンバー全員が参加しているgeneralのチャンネルなどにペーストしましょう。ペーストすると色の情報とボタンが表示されクリックすれば瞬時に反映されます。

コーポレート・アイデンティティを強化させることでその企業の組織意識を根付かせることができます。社内で毎日のように使われるSlackのカラーをカスタマイズし、会社のイメージを強く定着させましょう。