
【色・フォント】Webデザイナーが「アニメ ヴァイオレット・エヴァーガーデン」のサイトを分析してみた(デザイナー向け)
テレビや映像コンテンツを見るとあらゆる文字やビジュアルが視覚的情報として入ってきます。わたしたちは知らず知らずに目を通してインプットしているものですが、Webサイトにおいてはページ遷移、操作をするので目に触れる機会がずっと多い媒体といえるでしょう。特に映画やドラマ、アニメのサイトは、宣伝という大前提のまえに世界観や内容を損なわず伝える必要があります。 今回は、アニメ作品「ヴァイオレット・エヴァーガーデン」を題材としてフォントやビジュアル表現の仕組みをWebデザイナーの目線で分析してみます。
ヴァイオレット・エヴァーガーデンという作品について
・作品について
「アニメ ヴァイオレット・エヴァーガーデン」 制作会社:京都アニメーション 原作:KAエスマ文庫『ヴァイオレット・エヴァーガーデン』 アニメ公式サイト:http://violet-evergarden.jp/
・ストーリーと世界観
大きな戦いが終わった頃、軍人として戦争に参加していた主人公の「ヴァイオレット」はこれまでの軍人としての生き方から、手紙を代筆する仕事に就きます。戦うことしかしてこなかった彼女にとってなにもかもが違う新しい生活や街の人々との関わりは、はじめは周囲を困惑させますが、徐々に気持ちを知ることで自身が成長をしていきます。 そして軍人時代の頃大切な人からもらったある言葉の意味を知っていくことになります。 この作品の舞台は架空の国です。 戦いが終わったことに安堵した街は活気を取り戻しつつありますが、 軍服を身に着けた人や負傷者の往来など戦争の爪痕がところどことに残っています。 教育は義務となっておらず大人でも字が書けない人がいるため、遠方への安否の連絡などをする際は変わりに文章を書いてもらう「代筆業者」へ依頼をします。
【色】ベースカラーと文字がバランスの取れた類似色でまとめられています
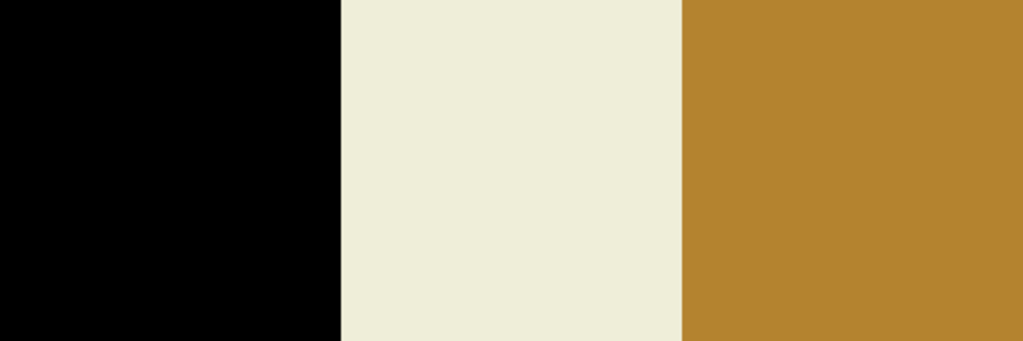
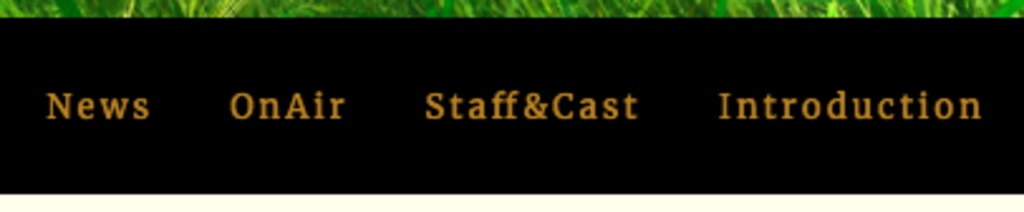
それではアニメの公式サイトの使用色から見ていきましょう。 主に使われているのはこれらの三色になります。主に使用されている配色
- ヘッダー #000000
- コンテンツ背景色 #efeed9
- 文字色 #b4832f
 左からヘッダー、コンテンツ背景色、文字色[/caption]
左からヘッダー、コンテンツ背景色、文字色[/caption]
文字色(穏やかな橙)

- 16進数 #b4832f
- RYB(三原色)数値 赤色:77%、黄色:89%、青色:60%
- HSV(色調、明度、彩度)数値 色調:38%、彩度:74%、明度:71%
コンテンツ背景色(淡い黄色)

- 16進数 #efeed9
- RYB(三原色)数値 赤色:85%、黄色:93%、青色:85%
- HSV(色調、明度、彩度)数値 色調:57%、彩度:9%、明度:94%
 彩度・明度ではコンテンツ背景色「淡い黄色」のHSV値は明度:94%と白に近い明るさがありますが、彩度は9%となるため鈍色の印象があります。
ヘッダー、コンテンツ背景色がどちらも無彩色に近い属性で
文字色の彩度が高いことがアクセントとなった調和の取れた配色です。
彩度・明度ではコンテンツ背景色「淡い黄色」のHSV値は明度:94%と白に近い明るさがありますが、彩度は9%となるため鈍色の印象があります。
ヘッダー、コンテンツ背景色がどちらも無彩色に近い属性で
文字色の彩度が高いことがアクセントとなった調和の取れた配色です。
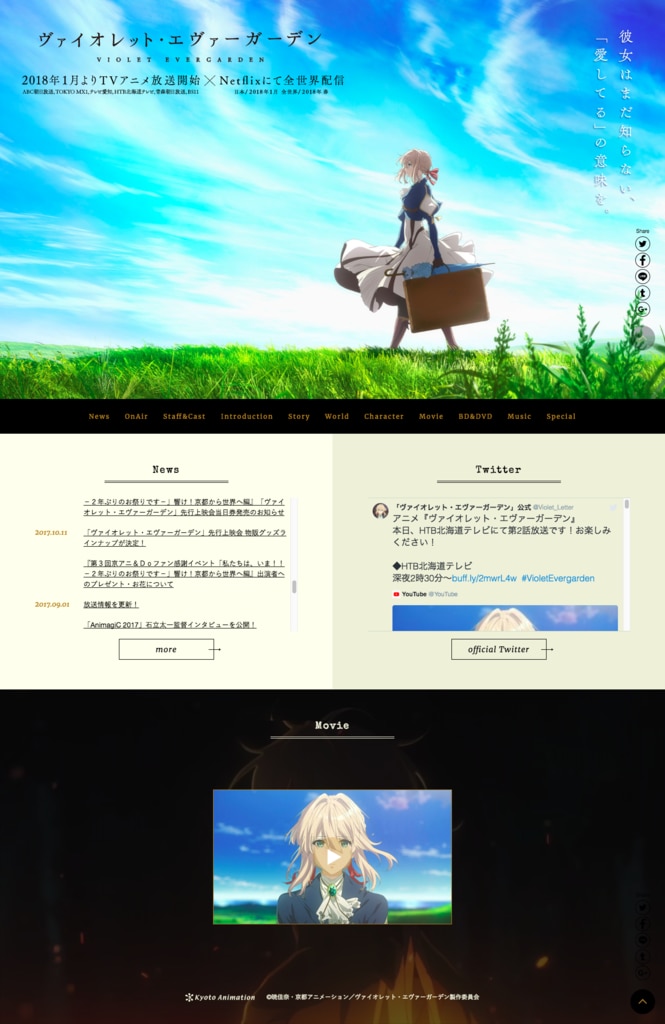
【構図】メインビジュアルには主人公の意志が表れています
次にメインビジュアルの構図です。 主人公がなにもない草原を右から左へ向かって歩いています。 表情も笑顔ではなく力強い意志が感じられます。 ここで注目する部分は歩く方向です。
通常、人間の視線は左から見始めるのと、左に置かれたものを人の脳は美しいと感じます。
その効果を利用して大抵のキービジュアルを左に置くのですが
この作品ではあえて右に主人公を配置しています。
ここで注目する部分は歩く方向です。
通常、人間の視線は左から見始めるのと、左に置かれたものを人の脳は美しいと感じます。
その効果を利用して大抵のキービジュアルを左に置くのですが
この作品ではあえて右に主人公を配置しています。
主人公の目的と時間軸の関係
時間軸のレイアウトとして、左は過去を表し、未来は右を表すとされています。 ストーリーの部分でも述べましたが、主人公の目的は過去に自分に投げかけられた言葉の意味を知るために依頼人の心を引き出す代筆業に就きます。 つまり、過去を見つめるために生きていくことがこのストーリーの根幹にあります。 背景にある青空の雲の流れや髪の揺れからも右からの追い風が左に流れていることがわかります。戦時中のできごとという辛い過去に向かって勢いを持って歩んでいるんですね。
白地のキャッチコピー。縦書きは、文字を扱う職業の印象づけ
日本の文化として作文を書く時は原稿用紙を使って右から左へ書いていきます。 これは書籍が右綴じで右から左へ流れて読むことであるなど様々な理由がありますが 文字を扱う職業であることを暗に含んでいるのではないでしょうか。
【フォント】原作本とのサイトの違いと演出について
原作の書籍とタイトルロゴの違いなどのフォントについても調べてみました。主に使用されているフォント
タイトルロゴ フォント:Merriweather
https://fonts.google.com/?query=Merriweather
ページタイトル
フォント:Merriweather
https://fonts.google.com/?query=Merriweather
ページタイトル
 フォント:SPECIAL ELITE
https://www.fontsquirrel.com/fonts/special-elite
フォント:SPECIAL ELITE
https://www.fontsquirrel.com/fonts/special-elite
・タイトルロゴはアニメを作るに当たって新しく用意されたもの
タイトルロゴで使われている「本明朝」は流れるような払いが特徴のフォントです。 本を読むのに適した文字として開発され、キレのあるスタイルで可読性や判読性が優れたフォントです。 原作の書籍と比較すると「オ」の払いや「ヴ」のトメが違うため今回のアニメを制作するにあたって新しく作ったものだと思われます。 [caption id="attachment_180" align="aligncenter" width="292"] 原作ロゴ[/caption]
[gallery ids="194,195" type="rectangular"]
[gallery ids="196,197" type="rectangular"]
原作ロゴ[/caption]
[gallery ids="194,195" type="rectangular"]
[gallery ids="196,197" type="rectangular"]
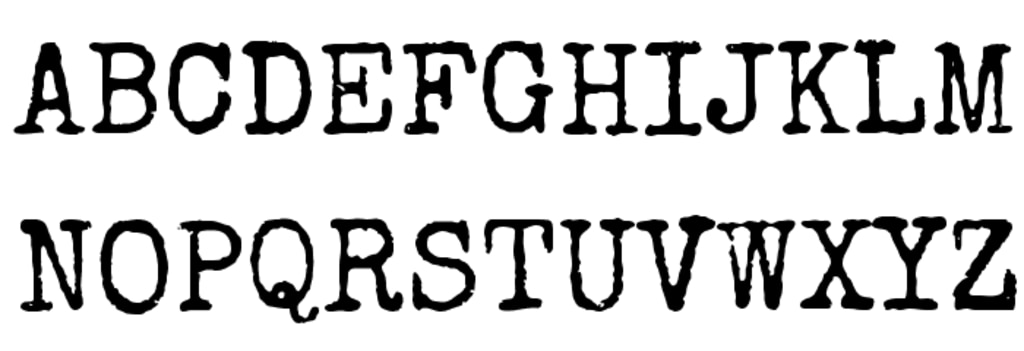
・SPECIAL ELITE(スペシャルエリート)
特徴的なSPECIAL ELITE(スペシャルエリート)は、活版印刷やインクの擦れや滲みを持ったフォントなので、キーアイテムであるタイプライターのイメージにピッタリのフォントといえます。 各ページに遷移した際、一字ずつ表示されるページタイトルの演出も
そうしたタイプライターの動きを意識したものとなっています。
各ページに遷移した際、一字ずつ表示されるページタイトルの演出も
そうしたタイプライターの動きを意識したものとなっています。